-
 Enter Slide 1 Title Here - NewBloggerThemes.com
Enter Slide 1 Title Here - NewBloggerThemes.com
This is slide 1 description. This Blogger Template is Designed By NewBloggerThemes.com. Go to Edit HTML and find this content. Replace it your own description. For More Blogger Templates, please visit NewBloggerThemes.com. If you need a premium blogger template or customize this template then contact me. I will do a greate design for you[...]
-
 Enter Slide 2 Title Here - NewBloggerThemes.com
Enter Slide 2 Title Here - NewBloggerThemes.com
This is slide 2 description. This Blogger Template is Designed By NewBloggerThemes.com. Go to Edit HTML and find this content. Replace it your own description. For More Blogger Templates, please visit NewBloggerThemes.com. If you need a premium blogger template or customize this template then contact me. I will do a greate design for you[...]
-
 Enter Slide 3 Title Here - NewBloggerThemes.com
Enter Slide 3 Title Here - NewBloggerThemes.com
This is slide 3 description. This Blogger Template is Designed By NewBloggerThemes.com. Go to Edit HTML and find this content. Replace it your own description. For More Blogger Templates, please visit NewBloggerThemes.com. If you need a premium blogger template or customize this template then contact me. I will do a greate design for you[...]
-
 Enter Slide 4 Title Here - NewBloggerThemes.com
Enter Slide 4 Title Here - NewBloggerThemes.com
This is slide 4 description. This Blogger Template is Designed By NewBloggerThemes.com. Go to Edit HTML and find this content. Replace it your own description. For More Blogger Templates, please visit NewBloggerThemes.com. If you need a premium blogger template or customize this template then contact me. I will do a greate design for you[...]
الجمعة، 8 مارس 2013

--المواضيع--
--الكلمات--
--النص--
--الدومين--
--تسويق الموقع --
. </head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"type="text/javascript"></script> <script src="https://ivyth.googlecode.com/svn/js/emoticon.min.js"type="text/javascript"></script>
</body>
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> //<![CDATA[ jQuery(document).ready(function () {emoticonx({ emoRange:"#comments p, div.emoWrap", putEmoAbove:"iframe#comment-editor", topText:"عبر عن شعورك باستخدام أيقونات الإبتسامات", emoMessage:"لعمل إبتسامة إضغط عليها وستجد كودالإبتسامة قم بلصقه بتعليق وستظهر بإذن الله" }) }); //]]> </script> </b:if> <b:if cond='data:blog.pageType == "static_page"'> <script type='text/javascript'> //<![CDATA[ jQuery(document).ready(function () {emoticonx({ emoRange:"#comments p, div.emoWrap", putEmoAbove:"iframe#comment-editor", topText:"عبر عن شعورك باستخدام أيقونات الإبتسامات", emoMessage:"لعمل إبتسامة إضغط عليها وستجد كودالإبتسامة قم بلصقه بتعليق وستظهر بإذن الله" }) }); //]]> </script> </b:if>
والسلام عليكم نرجوا تعليقاتكم وشكرا 
.post-body blockquote { line-height:1.3em; }
.post blockquote{
]]></b:skin>
blockquote {
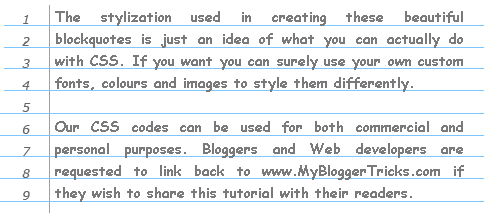
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh08sfu5aCEomE84iS-hDqeRSz5COcr30vm9eo_XGtlNlf-9MXaFRZYvZzy_PTFsyrDfRc_e5cDT12WlkR0EoB-4TEncRqy8EE0UJVhi8c0sAuGQOJ9ToALMUybN_O52lKQcnkXTnrQrQM/s1600/notebook-with-numbers.gif) repeat-y;margin: 0 20px;padding: 0px 20px 5px 55px;color:#7a7a7a;font: bold 0.9em "Comic Sans MS", verdana;line-height: 153%;}blockquote p {margin: 0;}






اقدم لكم اليوم شرح طريقة اضافة خطوط عربية جذابة مثل التى بمدونتى
وسوف اقدكم لكم هذا الموضوع بناءً على طلب بعض الزوار
خط tahoma
خط ARIAL
خط traditional arabic
خط Verdana
خط Times
كما رأيتم انها خطوط تقليدية وغير جذابة .
امثلة على الخطوط الحديثة الجذابة
كما ترون مدونتى بها خطوط جميلة تودُّون لو انها بمدوناتكم وهذه امثلة لها :
خط Droid Kufi Bold
هو من افضل الخطوط واشهرها على شبكة الانترنت وكثير من المواقع الضخمة تعمل به ! ,
وهذا مثال له :
لا اله الا الله محمداً رسول الله
خط Droid Kufi Regular
مثال :
قد يقابل الكثير منا صعوبة فى تركيب الخطوط على بلوجر ولكن سأشرح طريقة سهلة لتركيبها :
اولا ادخل على لوحة تحكم بلوجر ثم قالب ثم تحرير html
وابحث عن هذا الكود بإستخدام Ctrl+f
]]></b:skin>
وضع قبله كود الخط الذى تريده :
ملاحظة: الملف عبارة عن ملف نصي بامتداد txt ستجدون به كود الخط
الخط الكوفي غليظ
تحمــيل كود الخط

الخط الكوفي عادي
تحمــيل كود الخط
خط النسخ غليظ
تحمــيل كود الخط
خط النسخ عادي
ولا يضع أي تعليق فقط تقديرا لمجهوداتنا
الآن نمر لشرح إضافة الخط لتصبح المدونة قادرة على معرفته
ويصبح مثل مدونتي
والشرح سهل
بعدما عملت لصق لكود أحد الخطوط المختارة ستعمل الآتي
تبحث عن كل الأسماء التي بالكود التالي عبر الضغط على Ctrl+F
لاتنسى مازلنا الآن لم نحفظ القالب
الكود
وغالبا مايكون هكدا كمثال
'DroidKufi-regular'
مثال كامل عن الإضافة
قبل
بعد
وهكدا مبروك عليك أحسن وأكثر الإضافات جمالا وإبداعا على مدونتك بلوجر مجانا
وأرجوا ان لاتنسى اخي الكريم التعليق
ولأي استفسار انا موجود
قد يهمك أيضا

كيفية جعل موقع او المدونة الخاصة بك تتصدر نتائج جوجل
إقرأ المزيد
كيفية جعل موقع او المدونة الخاصة بك تتصدر نتائج جوجل
إقرأ المزيد
كيفية جعل موقع او المدونة الخاصة بك تتصدر نتائج جوجل
إقرأ المزيد
كيفية جعل موقع او المدونة الخاصة بك تتصدر نتائج جوجل
إقرأ المزيد
كيفية جعل موقع او المدونة الخاصة بك تتصدر نتائج جوجل
إقرأ المزيد
كيفية جعل موقع او المدونة الخاصة بك تتصدر نتائج جوجل
إقرأ المزيد
كيفية جعل موقع او المدونة الخاصة بك تتصدر نتائج جوجل
إقرأ المزيد























 المدونة التعليمية للحاسوب
المدونة التعليمية للحاسوب أصحابنا سوف
أصحابنا سوف Tempalte Dir
Tempalte Dir الأنيميشن
الأنيميشن المحترفين
المحترفين دموع وحنين
دموع وحنين عين العرب
عين العرب أعلن هنا
أعلن هنا